META Tags adalah rangkaian kode HTML berisi indentitas blog dan kontennya untuk dibaca atau diindeks oleh mesin pencari, khususnya Google.
Kode Meta Tags ada di bagian atas kode HTML Template, antara <head> dan <skin>
Berikut ini penjelasan Google tentang pentingnya Meta Tags:
Jadi, agar blog Anda SEO Friendly alias ramah mesin telusur (mudah dan cepat diindeks mesin pencari), pastikan template blog Anda mengandung Meta Tags SEO Friendly.
Meta tags are a great way for Webmasters to provide search engines with information about their sites. (They) can be used to provide information to all sorts of clients, and each system processes only the meta tags they understand and ignores the rest. (They) are added to the <head> section of your HTML page. (GOOGLE)
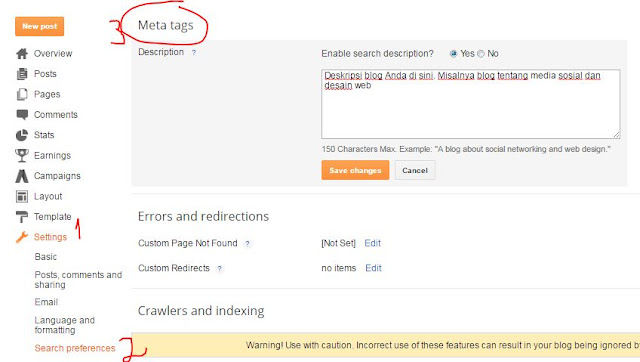
Pastikan pula Meta Tags di Dashboard Blogger Anda terisi, yaitu di bagian Setting > Search Preferences > enable Meta tags > Isi dengan deskripsi blog Anda.
Meta Tags SEO Otomatis
Berikut ini kode meta tags otomatis. Kode dari Template SEO Friendly Fastest Magz ini sudah otomatis akan memunculkan meta tags, termasuk judul dan kata kunci blog. Anda tinggal setting meta tags seperti di atas tadi.Cara Memasangnya:
1. Template > Edit HTML
2. Temuka kode:
<b:include data='blog' name='all-head-content'/>
Jika kode tersebut tidak ada, berarti sudah diganti dengan kode seperti ini:
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/><meta content='blogger' name='generator'/><link expr:href='data:blog.homepageUrl + "favicon.ico"' rel='icon' type='image/x-icon'/><link expr:href='data:blog.url' rel='canonical'/><link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/><link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/><link expr:href='"http://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/><link href='http://www.blogger.com/openid-server.g' rel='openid.server'/><link expr:href='data:blog.homepageUrl' rel='openid.delegate'/>
<b:if cond='data:blog.pageType == "item"'><b:if cond='data:blog.postImageThumbnailUrl'><link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/></b:if><b:if cond='data:blog.metaDescription != ""'><meta expr:content='data:blog.metaDescription' name='description'/><b:else/><meta expr:content='data:blog.pageName + " - " + data:blog.title' name='description'/></b:if></b:if>
3. Hapus SEMUA kode yang anda antara kode nomor 2 di atas hingga kode <b:skin><![CDATA[
Jika blog Anda sudah Valid HTML, kode tersebut biasanya sudah berubah menjadi
<link href='//www.blogger.com/static/v1/widgets/3950009988-widget_css_bundle.css' rel='stylesheet' type='text/css'/><style type="text/css"> <!-- /*<b:skin><![CDATA[*/]] <style>
4. Copas kode berikut ini untuk menggantikan kode yang dihapus tadi. Inilah Meta Tags SEO Otomatis untuk Blogger:
<!-- TAG TITLE DIOPTIMALKAN --><b:if cond='data:blog.pageType in {"index"} and data:blog.homepageUrl == data:blog.url'> <title><data:blog.pageTitle/></title><b:else/> <b:if cond='data:blog.pageType in {"item"}'> <title><data:blog.pageName/> - <data:blog.title/></title> <b:else/> <b:if cond='data:blog.pageType in {"index"} and data:blog.pageName == ""'> <title>All Posts - <data:blog.title/></title> <b:else/> <b:if cond='data:blog.pageType in {"error_page"}'> <title>Page Not Found - <data:blog.title/></title> <b:else/> <title><data:blog.pageName/> - <data:blog.title/></title> </b:if> </b:if> </b:if></b:if>
<!-- META KEYWORD UNTUK HOMEPAGE DAN POSTINGAN --><b:if cond='data:blog.pageType in {"index"} and data:blog.homepageUrl == data:blog.url'> <meta expr:content='data:blog.title' name='keywords'/></b:if> <b:if cond='data:blog.pageType in {"item"}'> <meta expr:content='data:blog.pageName' name='keywords'/></b:if>
<!-- FACEBOOK OPEN GRAPH TAG --><b:if cond='data:blog.pageType == "item"'> <meta expr:content='data:blog.pageName' property='og:title'/> <meta content='article' property='og:type'/><b:else/> <meta expr:content='data:blog.pageTitle' property='og:title'/> <meta content='website' property='og:type'/></b:if><meta expr:content='data:blog.canonicalUrl' property='og:url'/><b:if cond='data:blog.postImageUrl'> <meta expr:content='data:blog.postImageUrl' property='og:image'/><b:else/> <b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postThumbnailUrl' property='og:image'/> <b:else/> <meta expr:content='data:blog.blogspotFaviconUrl' property='og:image'/> </b:if></b:if><b:if cond='data:blog.metaDescription'> <meta expr:content='data:blog.metaDescription' property='og:description'/></b:if><meta expr:content='data:blog.title' property='og:site_name'/><meta property='fb:admins' content='ID_PROFIL_FACEBOOK_DISINI'/>
5. Save!
Meta Tags SEO Lainnya
Update 2017 !!!Gunakan meta tags seo friendly terbaru berikut ini. Dilengkapi meta tag untuk share posting ke Facebook agar muncul gambarnya. Ubah yang warna merah:
<title>
<b:if cond='data:blog.pageType == "index"'>
<data:blog.pageTitle/> | Deskripsi Singkat Konten Blog Anda <b:else/>
<b:if cond='data:blog.pageType != "error_page"'>
<data:blog.pageName/> | <data:blog.title/>
<b:else/>
404 | <data:blog.title/>
</b:if>
</b:if>
</title>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
</b:if>
<b:if cond='data:blog.postImageUrl != ""'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
</b:if>
<meta expr:content='data:blog.pageName + ", " + data:blog.title + ", " + data:blog.pageName' name='keywords'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta expr:content='data:blog.metaDescription' name='description'/>
<meta expr:content='data:blog.metaDescription' name='keywords'/>
<meta content='Nama Anda' name='Author'/>
<meta content='general' name='rating'/>
<meta content='all' name='robots'/>
<meta content='index, follow' name='robots'/>
<meta content='id' name='geo.country'/>
<meta content='Indonesia' name='geo.placename'/>
</b:if>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8PXKHcsFPkCugz7Ur1o1d3ei5XGkhleRCKIOLBbncY_CuTCTCY-_BDDeydircjeRk7YctIIt1XCc7JY-CP30sTzW-7GBZe0oB6Lj2bemJbfRZcRNaBwBt2l22z1bvJ8BeIQV-wIxc_SQX/s1600/no-thumbnail.png' property='og:image'/>
</b:if>
Anda juga bisa gunakan kode meta tags seo friendly lainnya, yaitu yang All in One Meta Tags SEO Friendly.
Jangan lupa, setelah membuat blog, Daftarkan Blog Anda ke Google dan Bing agar cepat diindeks kedua mesin pencari tersebut. (http://bloggerbandungnih.blogspot.com).***



Post a Comment
Post a Comment