Cara Membuat Formulir Kontak di Halaman Statis Blog. Cara Memasang Formulir Kontak di Halaman Statis Blog - Halaman Kontak Admin Blog.

3. Copas kode berikut ini di atas kode ]]></b:skin>
4. Save. Simpan template!
5. Klik Layout > Halaman (Pages) > Buat Halaman Baru (New Page)
6. Isi judul halaman dengan Kontak
7. Klik Mode HTML dan Copas kode berikut ini:
8. Agar tampilannya rapi, sebaiknya gunakan Tekan "Enter" untuk baris baru pada menu "Pilihan" seperti gambar di bawah ini

9. Publikasikan!
Perhatikan kode warna merah. Isi/ubah sesuai denga ID Blog Anda. Nama Blognya juga diubah.
Memasang atau Membuat Formulir Kontak (Contact Form) di Halaman Statis (Static Pages) memudahkan pengunjung blog menghubungi admin blog tanpa harus mengirimkan email atau menghubungi admin via email.
Jika admin blog lebih dari satu, maka pesan yang dikirimkan melalui Formulir Kontak di Halaman Statis Blog akan terkirim ke semua admin.
Itu salah satu kelebihan Formulir Kontak di Halaman Statis Blog ini. Dengan demikian, formulir kontak ini ramah pengguna (user friendly).
Cara Memasang Formulir Kontak di Halaman Statis Blog
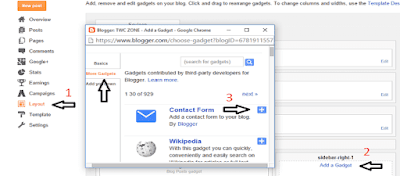
1. Klik Layout > Add a Gadget
2. Pilih Formulir Kontak (Contact Form)
2. Pilih Formulir Kontak (Contact Form)

3. Posisikan widget Contact Form di sidebar paling bawah.
Membuat Halaman Kontak
Langkah selanjutnya membuat halaman kontak.
1. Klik Page > New Page
2. Isi judul halaman dengan Kontak
3. Klik mode HTML dan copas kode berikut ini:
4. Publikasikan!
Halaman kontak sudah dibuat. Silakan cek dan tes. Pesan akan masuk ke inbox email Admin.

Cara Memasangnya:
1. Klik Tema > Edit HTML
Membuat Halaman Kontak
Langkah selanjutnya membuat halaman kontak.
1. Klik Page > New Page
2. Isi judul halaman dengan Kontak
3. Klik mode HTML dan copas kode berikut ini:
<form name="contact-form">
Nama
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
Alamat Email <span style="color: red; font-weight: bolder;">*</span>
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
Isi Pesan <span style="color: red; font-weight: bolder;">*</span>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style type="text/css">
/* Menyembunyikan elemen dalam postingan */
#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}
</style>
di atas kode ]]></b:skin>
/* CSS Contact Form */
#ContactForm1{
display:none;
}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{
width: 300px;
height:auto;
margin: 5px auto;
padding: 10px;
background: #f2f2f2;
border: 1px solid #ccc;
color:#777;
}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{
background: #fffff7;
}
#ContactForm1_contact-form-email-message{
width: 450px;
height: 175px;
margin: 5px auto;
padding: 10px;
background: #f2f2f2;
border: 1px solid #ccc;
color:#777;
font-family:Arial, sans-serif;
}
#ContactForm1_contact-form-submit {
width: 101px;
height: 35px;
float: left;
color: #FFF;
padding: 0;
margin: 10px 0 3px 0 0;
cursor: pointer;
background: #5E768D;
border: 1px solid #556f8c;
border-radius:3px;
}
#ContactForm1_contact-form-submit:hover {
background:#435c74;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 450px;
margin-top:35px;
}
4. Publikasikan!
Halaman kontak sudah dibuat. Silakan cek dan tes. Pesan akan masuk ke inbox email Admin.
Halaman Kontak Lainnya
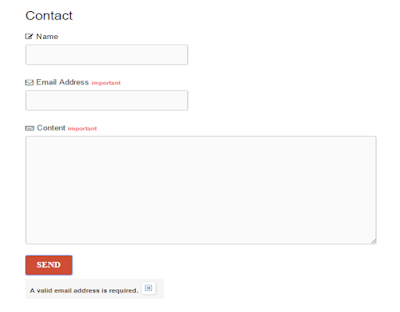
Ini gaya/desain formulir kontak lainnya:
Cara Memasangnya:
1. Klik Tema > Edit HTML
2. Pasang link ke font awesome berikut ini di atas kode </head>. Jika sudah ada di template blog Anda, lewati langkah ini.
<link href='//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/>
3. Copas kode berikut ini di atas kode ]]></b:skin>
#ContactForm1 { display: none; } #ContactForm1_contact-form-name, #ContactForm1_contact-form-email { width: 300px; height: auto; margin: 10px auto; padding: 10px; background: #fdfdfd; color: #666; border: 1px dashed #ddd; transition: all 0.5s ease-in-out; } #ContactForm1_contact-form-email-message { width: 450px; height: 175px; margin: 10px auto; padding: 10px; background: #fdfdfd; color: #666; font-family: 'Roboto',sans-serif; border: 1px dashed #ddd; transition: all 0.5s ease-in-out; } #ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus { background: #fff; outline: none; border: 1px dashed #f8a82a; } #ContactForm1_contact-form-submit { font-family: 'Roboto'; font-size: 15px; width: 101px; height: 35px; float: left; color: #fff; padding: 0; margin: 10px 0 3px 0; cursor: pointer; background: #aaa; border: none; border-radius: 2px; transition: background 0.4s linear; } #ContactForm1_contact-form-submit:hover { background: #f8a82a; } #ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message { width: 450px; margin-top: 35px; }
4. Save. Simpan template!
5. Klik Layout > Halaman (Pages) > Buat Halaman Baru (New Page)
6. Isi judul halaman dengan Kontak
7. Klik Mode HTML dan Copas kode berikut ini:
<form name="contact-form"> <span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-user"></i> Nama</span> <input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /> <span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-envelope"></i> Alamat Email <span style="color: red; font-weight: bolder;">*</span></span> <input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /> <span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-pencil"></i> Isi Pesan <span style="color: red; font-weight: bolder;">*</span></span> <textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <input id="ContactForm1_contact-form-submit" type="button" value="Kirim" /> <div style="max-width: 222px; text-align: center; width: 100%;"> <div id="ContactForm1_contact-form-error-message"> </div> <div id="ContactForm1_contact-form-success-message"> </div> </div> </form>
8. Agar tampilannya rapi, sebaiknya gunakan Tekan "Enter" untuk baris baru pada menu "Pilihan" seperti gambar di bawah ini

9. Publikasikan!
Halaman Kontak di Blog Valid HTML5
Jika cara di atas halaman kontak tidak berfungsi, misalnya karenna template blog valid HTML, atau sudah menghapus css bundle bawaan blogger, gunakan kode ini untuk disimpan di halaman statis yang jadi halaman kontak:<style>
/* Contact Form */
#comments,.post_meta,#blog-pager{display:none}form{color:#666}#kontak{margin:auto;max-width:640px}#ContactForm1_contact-form-name,#ContactForm1_contact-form-email{height:auto;margin:5px auto;padding:15px 12px;background:#fff;color:#444;border:1px solid #2f303f;box-shadow:inset 0 1px 1px rgba(0,0,0,0.075);border-radius:3px;width:100%;min-width:100%;transition:all 0.5s ease-out}#ContactForm1_contact-form-email-message{width:100%;height:175px;margin:5px 0;padding:15px 12px;background:#fff;color:#444;border:1px solid #2f303f;box-shadow:inset 0 1px 1px rgba(0,0,0,0.075);border-radius:3px;resize:none;transition:all 0.5s ease-out}#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:#66afe9;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,0.6)}#ContactForm1_contact-form-submit{float:left;background:#008c5f;margin:auto;vertical-align:middle;cursor:pointer;padding:12px 20px;font-size:14px;text-align:center;letter-spacing:.5px;border:0;width:100%;max-width:140px;border-radius:3px;color:#fff;font-weight:500;transition:all .8s ease}#ContactForm1_contact-form-submit:hover{background:#2f303f;color:#fff}#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{width:100%;margin-top:35px}.contact-form-error-message-with-border{background:#2f303f;border:none;box-shadow:none;color:#fff;padding:5px 0}.contact-form-success-message{background:#4fc3f7;border:none;box-shadow:none;color:#fff}img.contact-form-cross{line-height:40px;margin-left:5px}.post-body input{width:initial} @media only screen and (max-width:640px){#ContactForm1_contact-form-name,#ContactForm1_contact-form-email,#ContactForm1_contact-form-submit{width:100%}}
</style>
<form id="kontak" name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Name *" size="30" type="text" value="" /><input id="ContactForm1_contact-form-email" name="email" size="30" placeholder="Email *" type="text" value="" /><textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message *" rows="5"></textarea> <input id="ContactForm1_contact-form-submit" type="button" value="Send Message"/>
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script> <script type="text/javascript">//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = 'ID_BLOG_DISINI';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogIDx3dID_BLOG_DISINI','//www.bloggerbandung.net/','ID_BLOG_DISINI');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': 'ID_BLOG_DISINI', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));//]]> </script>
Perhatikan kode warna merah. Isi/ubah sesuai denga ID Blog Anda. Nama Blognya juga diubah.
Blog ID ada di Address Bar saat Anda ada di dashboard blogger atau saat menulis posting/membuat halaman.
Publish!
Itu dia Cara Memasang Formulir Kontak di Halaman Statis Blog. Selanjutnya bisa membuat Halaman Sitemap - Daftar Isi Blog.
Sumber: https://bloggersorigin.com/stylish-blogger-contact-form-for-static-page/
Publish!
Itu dia Cara Memasang Formulir Kontak di Halaman Statis Blog. Selanjutnya bisa membuat Halaman Sitemap - Daftar Isi Blog.
Sumber: https://bloggersorigin.com/stylish-blogger-contact-form-for-static-page/




Post a Comment
Post a Comment