RECENT Post atau Latest Post adalah widget berisi daftar tulisan terbaru yang biasa ditampilkan di sidebar blog.
Blogger sudah lama tidak menyediakan lagi widget entry terbaru ini. Kita harus pasang sendiri.
Fungsi Recent Post ini untuk internal link sekaligus navigasi blog yang dianjurkan Google. Widget ini bisa meningkatkan pageviews.
Ini contoh tampilan Recent Post dengan judul widget "Terbaru".
Cara Memasang Recent Post
Ada dua cara Cara Memasang Recent Post di sidebar blog Blogger, yaitu menggunakan widget Feed dan menggunakan kode script. Yang pertama tentu lebih ringan atau fast loading.1. Cara Memasang Recent Post dengan Feed
Berikut ini Cara Memasang Recent Post menggunakan Feed widget bawaan Blogger.1. Klik Layout > Add a Gadget
2. Pilih Feed
3. Masukkan alamat blog Anda atau alamat blog ditambah /feeds/posts/default
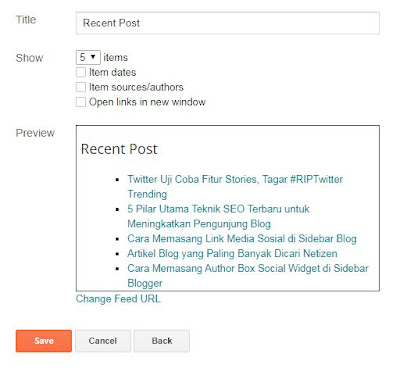
4. Klik Continue. Akan muncul seperti ini.
5. Ubah judul widget dari Nama Blog menjadi Recent Post.
6. Klik Save!
Kelemahan Cara Memasang Recent Post Simple di Blogger dengan menggunakan Feed ini adalah judul widget suka hilang, tidak muncul.
Solusinya adalah mengubah kode
<h2 class='title'><data:title/></h2>
menjadi
<h2 class='title'>Recent Post</h2>
di kode widget Recent Post (Feed) dalam template.
2. Cara Memasang Recent Post dengan Kode Script
Cara pasangnya:1. Klik Layout > Add a Gadget
2. Pilh HTML/JavaScript
3. Isi jud widget
4. Masukkan salah satu kode berikut ini.
KODE Recent Post #1
<script type="text/javascript">
function showrecentposts(json){for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break}}posttitle=posttitle.link(posturl);if(standardstyling)document.write('<li>');document.write(posttitle)}if(standardstyling)document.write('</li>')} </script><ul>
<script type="text/javascript">var numposts = 5;var standardstyling = true;</script><script type="text/javascript" src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></ul>
KODE Recent Post #2
<script type='text/javascript'>
//<![CDATA[
function recentpostslist(json) {
document.write('<ul>');
for (var i = 0; i < json.feed.entry.length; i++)
{
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
var entryUrl = "'" + json.feed.entry[i].link[j].href + "'";//bs
var entryTitle = json.feed.entry[i].title.$t;
var item = "<li>" + "<a href="+ entryUrl + '" target="_top">' + entryTitle + "</a> </li>";
document.write(item);
}
document.write('</ul>');
}
//]]>
</script>
<script src="/feeds/posts/summary?max-results=5&alt=json-in-script&callback=recentpostslist"></script>
Demikian Cara Memasang Recent Post Simple di Blogger Fast Loading. (Blogger Bandung).*






Post a Comment
Post a Comment