Template Bawaan Blogger Lebih Baik, SEO, Aman, AdSense Ready, dari Template Pihak Ketiga
Template Bawaan Blogger Lebih Baik dari Template Pihak Ketiga. Jauh lebih baik lagi, jika kita lakukan pengoptimalan dengan penambahan kode meta tags SEO Friendly dan meresponsivekannya.
Mengapa Template Bawaan Blogger Lebih Baik? Setidaknya ada lima alasan:
1. Keamanan. Lebih Aman.
Template Bawaan Blogger lebih aman, termasuk aman dari peretasan (hacking). Template Bawaan Blogger akan tampil normal, tanpa error apa pun, karena kode-kode yang membangun template sudah lolos verifikasi keamanan Blogger/Google.
Template pihak ketiga, yaitu template gratis yang didesain khusus oleh para desainer blogger, biasanya disisipi link, entah link sendiri, maupun link tempat menyimpan kode. Yang bahaya, jika ada injeksi link untuk mengintip aktivitas online Anda. Bahaya!
2. Mudah Dimodifikasi
Kita tinggal klik Tema/Theme > Customize dan melakukan perubahan (edit/modif) mulai dari ukuran, jenis huruf, pewarnaan, dan banyak lagi. Kita bisa lakukan kapan saja tanpa pengaruhi trafik.
3. Ringan, Fast Loading.
Tampil cepat. Google Blogger tidak akan menyediakan template yang sekiranya merugikan blogger. Semua template yang disediakan sudah memenuhi standar kecepatan tampilan.
Template selain bawaan blogger dipastikan akan lebih banyak mengandung kode css, html, dan javascript tambahan. Jadinya lebih berat. Jikapun lebih ringan, dipastikan banyak kode penting yang dihapus, padahal diperlukan untuk indeks Google.
4. Lebih Mudah Diterima Adsense
Ini memang mitos, namun nyatanya struktur kode di Template Bawaan Blogger sudah menyediakan ruang buat iklan AdSense di berbagai posisi. Iklan AdSense bisa dipasang langsng di Dashboard blogger.
5. Lebih SEO
Kesimpulannya, menggunakan Template Bawaan Blogger lebih baik ketimbang menggunakan template gratis hasil download dari desainer template blog, apalagi para desainer hampir semuanya menyisipkan link, bahkan mungkin ada link berbahaya yang kita tidak tahu.
Pengoptimalan Mesin Pencari (SEO) Template Bawaan Blogger
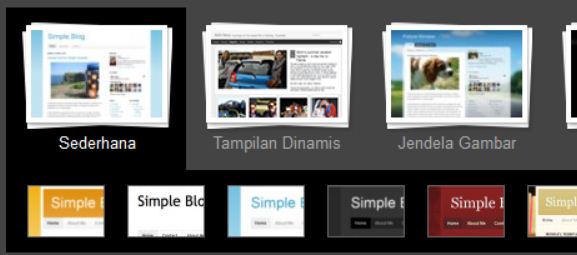
Berikut ini langkah untuk mengoptimalkan Template Bawaan Blogger dengan menambahkan Meta Tags SEO dan Menjadikan Template Bawaan Blogger Responsive.Dalam hal ini, pilih template Simple seperti gambar di bawah ini.
1. Pasang / Ganti Title Tags
Hapus dan Ganti kode:
<title><data:blog.pagetitle/></title>
Dengan
<title>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<data:blog.title/>
<b:else/>
<data:blog.pageName/>
</b:if>
</title>
2. Pasang Meta Deskripsi
Klik Setelan > Prefensi penelusuran > Edit / Enable Meta tags
3. Jadikan Responsive:
Ganti:
<b:if cond='data:blog.isMobile'> <meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/> <b:else/> <meta content='width=1100' name='viewport'/>
dengan:
<meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/>
GANTI
.post-body img, .post-body .tr-caption-container { padding: $(image.border.large.size); }
DENGAN
.post-body img, .post-body .tr-caption-container {padding: 0;width:auto;max-width:100%;height:auto;}
Tambahkan CSS Responsive
Copas kode berikut ini di atas kode ]]></b:skin>
@media only screen and (max-width:568px){
}.post{height:auto;width:100%!important;display:inline-block;text-decoration:none;float:left;margin:0 1.1% 2%;padding:0!important}.main-inner .column-right-outer{width:100%!important;padding-bottom:50px!important;padding-top:50px}}
}
@media only screen and (max-width:800px){
.main-inner .column-center-inner {padding: 0px;}
.main-inner .columns{padding-left:0;padding-right:310px;width:100%!important;position:relative;right:0!important}
.main-inner .column-right-outer{width:310px!important;margin-right:0!important;position:relative;right:10px!important}
.main-inner .column-right-outer{padding-top:50px!important;padding-bottom 50px!important}}
@media only screen and (max-width:1010px) {
body .navbar {height: 0px !important;}
body{min-width:0!important;width:100%!important;padding:0!important}
.content{width:100%!important;min-width:0!important;overflow:hidden!important}
.header-outer{width:100%}
.fauxborder-left{width:100%!important}
html body .region-inner{min-width:0!important;max-width:100%!important;width:100%!important;padding-left:0}
.header-inner .section{margin:0;width:100%!important}
.footer-outer{width:100%!important}
.content-outer,.content-fauxcolumn-outer,.region-inner{min-width:0!important;max-width:100%!important}
#sidebar-right-1{width:100%!important}
.main-inner .column-right-outer{width:45%!important;margin-right:-310px;position:relative;right:10px!important}
.main-inner .columns{padding-left:0;padding-right:310px;width:70%!important;position:relative;right:20px!important}
#sidebar-right-1 a img{max-width:100%!important}
.post-body img, .post-body .tr-caption-container {max-width: 100%; height: auto;}
}
@media screen and (max-width:1024px){
body,.content-outer, .content-fauxcolumn-outer, .region-inner {width:100%!important;min-width:100%!important;padding:0!important} body .navbar {height: 0!important;} .footer-inner {padding: 30px 0px!important;} } @media screen and (max-width: 603px){ .main-inner .columns {padding-right: 0!important;} .main-inner .column-right-outer {width: 100%!important;margin-right: 0!important;}
}
Dengan demikian, Template Bawaan Blogger yang aslinya sudah Lebih Baik dan SEO Friendly dari Template Pihak Ketiga, makin lebih optimal lagi SEO-nya dengan dijadikan responsive dan diubah meta title-nya. (bloggerbandung.net).*



Catatan:
ReplyDeleteKode CSS responsive (diatas kode ]]>) diatas tidak akan sesuai dengan pilihan theme custom mobile, tampilannya pada hape akan membuat lahan postingan menjadi tinggal separoh layar, kecuali kalau anda mengedit beberapa script untuk desainnya. Hati hati dengan perubahan kode html dan xml pada template bawaan terbaru dari blogger...terimakasih postingannya sangat berharga sebagai referensi saya.
Betul sekali bang, ketika CSS ditambahkan ternyata sidebar dan footer menghilang tanpa pesan, tapi ketika CSS di hapus muncul kembali.
DeleteSaya mau tanya bang, bagaimana agar post pada template bawaan tidak sepenuhnya satu halaman, bisa terpotong otomatis dalam beberapa kata, agar seperti template yang sudah di modifikasi lainnya.