GitHub adalah situs layanan hosting berbasis cloud gratis. Berikut ini Cara Menyimpan File Kode CSS dan JavaScript di GitHub.
Di Github ini kita bisa mengunggah dan berbagi file berisi kode seperti CSS, Javascript, dan HTML yang membangun sebuah template blog.
1. Daftar Akun GitHub
Cara Menyimpan File Kode CSS dan JavaScript di GitHub
Berikut ini Cara Menyimpan File Kode CSS dan JavaScript di GitHub, sebagaimana dishare blog Terkuak.
Langkah pertama anda harus daftar atau membuat akun GitHub terlebih dahulu. Silakan masuk ke situs GitHub.com untuk melakukan pendaftaran.
Masukan detail informasi baru akun GitHub Anda. Selanjutnya lakukan verifikasi akun melalui email Anda.
2. Membuat Repository GitHub
2. Membuat Repository GitHub
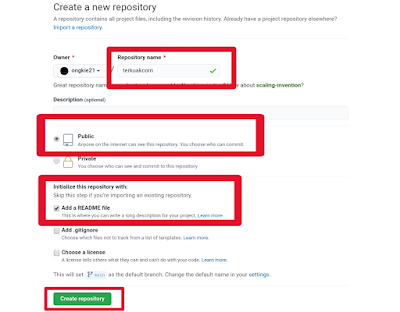
Setelah selesai mendaftar dan verifikasi email, kita akan langsung diarahkan ke sebuah halaman untuk membuat repository baru di GitHub. Repository ialah suatu folder sama halnya dengan folder di komputer.

Isi Repository name dengan nama repositori, pilih Public untuk menyimpan file juga sebagai Hosting.
Untuk Initialize this Repository pilih dengan opsi add a README. Kemudian klik tombol Create Repository.
Sekarang anda sudah mendaftar akun dan membuat repository baru. Selanjutnya mari kita upload file javascript ke ke dalam repository yang telah dibuat tadi.
3. Upload File Javascript ke Repository GitHub
3. Upload File Javascript ke Repository GitHub
Selanjutnya mari kita upload file ke GitHub. Sebagai contoh disini saya membuat repository bernama terkuakcom dan file yang akan kita upload bernama terkuaksafelink.js.
Pada halaman repository (dalam contoh ini bernama terkuakcom) silahkan klik Add file > Upload file.
Klik choose your file lalu Cari file yang akan anda upload di GitHub (dalam contoh ini saya upload file javascript bernama terkuaksafelink.js). Setelah dipilih kemudian klik tombol Commit change.
Pada halaman repository (dalam contoh ini bernama terkuakcom) silahkan klik Add file > Upload file.
Klik choose your file lalu Cari file yang akan anda upload di GitHub (dalam contoh ini saya upload file javascript bernama terkuaksafelink.js). Setelah dipilih kemudian klik tombol Commit change.
Jika file yang upload tadi berhasil, maka akan terlihat file baru di dalam repository.
4. Mengubah RAW GitHub Menjadi CDN
Untuk memasang javascript dari GitHub ke blog kita harus tahu dulu Link atau URL Raw file yang telah di upload tadi, kemudian kita ubah ke CDN.
Untuk mendapatkannya link file raw di GitHub, silahkan klik file yang kita upload tadi.
Kemudian kita klik tombol RAW, maka akan diarahkan ke link file raw kita. Silahkan copy link yang ada di address bar browser.
Untuk mendapatkannya link file raw di GitHub, silahkan klik file yang kita upload tadi.
Kemudian kita klik tombol RAW, maka akan diarahkan ke link file raw kita. Silahkan copy link yang ada di address bar browser.
Selanjutnya kita ubah terlebih dahulu link raw tersebut menjadi CDN. Agar bisa kita pasang diblog. Caranya kita gunakan layanan dari raw.githack.com
Silahkan kunjungi raw.githack.com, lalu tempelkan link raw yang telah dicopy tadi pada form paling atas, kemudian akan muncul dua link cdn GitHub di bawahnya.
Kita copy link cdn yg sebelah kiri yakni Use this URL in production.
5. Memasang JavaScript ke Blog
Silahkan kunjungi raw.githack.com, lalu tempelkan link raw yang telah dicopy tadi pada form paling atas, kemudian akan muncul dua link cdn GitHub di bawahnya.
Kita copy link cdn yg sebelah kiri yakni Use this URL in production.
5. Memasang JavaScript ke Blog
Setelah mengubah raw menjadi cdn, baru kita bisa menasangnya diblog. Contohnya seperti ini:
<script src="LINK DI SINI" type="text/javascript"/>
Demikian Cara Menyimpan File Kode CSS dan JavaScript di GitHub.*


Post a Comment
Post a Comment